
Está viendo un tema de ayuda de Laserfiche Cloud. Si no está utilizando Laserfiche Cloud, consulte la Guía del usuario de Laserfiche o la Guía de administración de Laserfiche .
En esta sección se proporcionan ejemplos de JavaScript personalizado para mostrar y ocultar botones. Para obtener ejemplos de personalizaciones estáticas que cambian la apariencia o la posición de un botón, vea Personalizaciones CSS para botones.
Es posible que desee que ciertos botones, como un botón Siguiente o Enviar, aparezcan solo cuando se cumpla una determinada condición. Por ejemplo, es posible que desee evitar que el usuario envíe un formulario hasta que ciertos campos se rellenen con una entrada del formato correcto. Esta visualización condicional u ocultación de botones se puede hacer a través de JavaScript.
El siguiente fragmento de código JavaScript oculta el botón de envío a menos que haya una firma en un cuadro de firma.
$(document).ready(function () {
$('.Submit').hide(); //hide the submit button by default
$('.signSignatureBtn').click(function ()
$('.Submit').show(); //show the submit button after signing
});
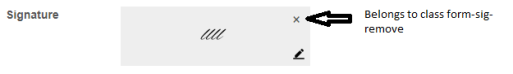
$(document).on('click','.form-sig-remove',function(){
$('.Submit').hide(); //hide the submit button if the signature is removed
});
});
$(document).ready espera a que se cargue la página. Una vez cargado, el botón Enviar se oculta inmediatamente. A continuación, esperamos a que ocurran más eventos. Si alguien hace clic en Iniciar sesión en el cuadro de diálogo Firmar documento, se muestra el botón Enviar. El botón Firmar de este cuadro de diálogo se distingue de otros botones por tener la clase signSignatureBtn.

Queremos que el botón Enviar se oculte de nuevo si el usuario elimina la firma. Así que agregamos otra función que oculta el botón de envío cuando se hace clic en x en el cuadro de firma para una firma existente. Encontramos que esta x tiene la form-sig-removeclase, por lo que activamos la función cuando se hace clic en un elemento con form-sig-remove clase.

También podemos mostrar u ocultar botones basados en los valores de los campos. Supongamos que desea ocultar el botón Enviar si el botón de opción "Sí" se selecciona en el siguiente formulario:

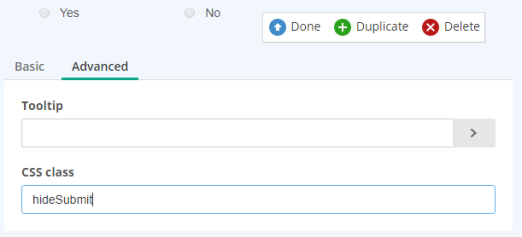
Primero, agregue una clase CSS personalizada llamada hideSubmit al campo:

A continuación, agregue el siguiente Código JavaScript al formulario:
$(document).ready(function(){
// apply event handler to radio inputs
$('.hideSubmit input').change(function(){
// if 1 or more YES selections are found
if($('.hideSubmit input[value="YES"]:checked').length > 0){
// hide submit button
$('.Submit').hide();
}
// otherwise
else{
// show submit button
$('.Submit').show();
}
});
});
El código espera primero a que se cargue el documento. Una vez cargado, espera un evento en el que se cambia la entrada a un elemento de la hideSubmit clase. Cuando se produce un cambio, comprueba si se ha seleccionado la opción "Sí". Si lo fue, el botón Enviar está oculto. De lo contrario, se muestra el botón Enviar.